H1태그는 1개만 들어가야 좋다고들 흔히 이야기 합니다.
왜일까요?
이유는 여러 포털사이트는 우리가 발행하는 모든 컨텐츠와 글들의 구조와 짜임새를 파악하고 좋은 품질의 컨텐츠일 경우 포털사이트에 노출시킵니다.
이 구조와 짜임새를 파악하는건 사람이 아닌 포털사이트의 봇들이 파악하는데, 봇들은 컴퓨터언어의 한가지인 HTML로 분석을 합니다.

H1태그는 HTML에서 제목을 의미하는데 H1이 가장 큰 제목을 의미합니다.
페이지의 H1태그는 페이지의 주제를 나타낸다는 이야기가 됩니다.
H1라는 큰 제목 아래에 구성되는것이죠.
이 포스팅을 보시고 따라하시면 오늘부터 여러분의 북클럽스킨은 H1은 1개만 있게 되는겁니다.
왜 h1태그는 1개만 있어야 할까?
현재 여러분들이 보시는 이 페이지의 주제는 "티스토리 북클럽 H1태그 1개만 만들기" 제 블로그 이름이 주제가 아닙니다.
그런데 북클럽스킨을 쓰시는분들은 자신의 블로그 네임과 포스팅 제목 2가지가 H1태그일겁니다.
이렇게 되면 봇들은 '??? 이 페이지는 블로그 이름이 주제인가??? 포스팅제목이 주제인가???' 라며 혼란스러워합니다.
그러면 우리의 페이지는 봇들이 분석하고 판단하기엔 '이 페이지는 주제가 2개네.. 뭐가 더 중요한거지..' 이러면서 좋은 점수를 안줍니다. 이 말은 곧 좋은 문서가 아니라는 의미이죠.
봇들이 판단하기에 구성과 짜임이 조금 더 명확하다면(우리가 흔히 아는 SEO) '이 페이지는 구성이 잘 되어있는것 같네!'라며 좋은 점수를 줍니다.
그럼 우리의 페이지는 조금 더 노출될 확률이 높아지겠죠?
이제 왜 H1태그가 1개여야 하는지 알아보았으니 해결해보도록 하겠습니다.
h1태그 중복 제거하기
사진과 함께 순서대로 진행해볼테니 차근차근 따라해주시길 바랍니다.
기존의 중복된 h1을 h2로 바꾼다거나, 다른걸로 바꾸는 방법도 있지만 저는 블로그 헤더로 바꿔보겠습니다.
수정 전과 후의 사진도 첨부했으니 어렵지 않게 따라하실 수 있으실겁니다.
먼저 시작하기전에 다른 곳을 바꾸지 않도록 유의해주시길 바랍니다.

1. 먼저 H1태그가 어디있는지 알아봅니다.
내 홈페이지(블로그)화면에서 F12를 눌러서 소스화면을 띄우고,
ctrl+f를 눌러서 맨아래에 <h1를 검색합니다.
2개가 있는게 확인될겁니다. (이 부분을 캡쳐를 못했네요..)

2.그럼 티스토리 블로그의 스킨편집을 들어갑니다.


3.먼저 HTML에서 바꿔보도록 하겠습니다.
HTML에서 똑같이 ctrl+f를 눌러서 <h1을 검색해봅니다.
위 처럼 나오는 구간을 찾으셨나요?
빨간색 네모박스 구간인 첫번째 H1을 <div class="blog-header"> 로 바꿔줍니다.
이때 아래쪽 </h1> 이부분은 닫아주는것이기 때문에 </div>로 바꿔줍니다.
벌써 하나의 작업이 끝났습니다.


4. 이제HTML은 잘 바꿔줬으니 CSS로 넘어가겠습니다.
위쪽에 HTML/CSS/파일업로드 부분에서 CSS를 클릭해줍니다.
그리고 다시 ctrl+f를 누르고 #header h1을 검색합니다.
그럼 오른쪽에 총 5개가 나오는 것을 확인 할 수 있는데요.
이 5개 모두 바꿔줄것입니다.
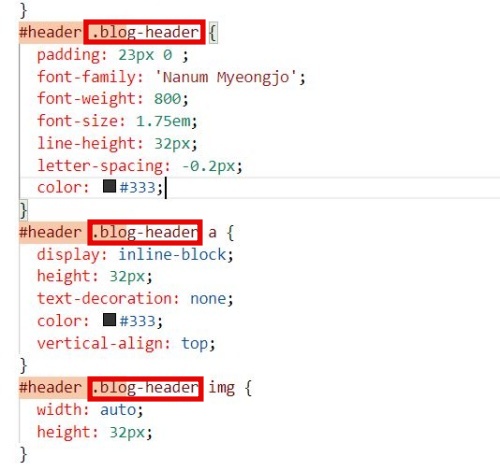
찾은 #header 부분은 그대로두고 h1부분만 .blog-header로 바꿔주면 됩니다.
이렇게 벌써 3개를 바꿨습니다.
그럼 나머지 2개도 바꿔줘야겠죠? 벌써 반이상을 해내셨습니다.


5.아래로 내리면 (ctrl+f를 누르면 나오는 검색창 옆에 위아래 화살표로 아래화살표)
바뀌지 않은 #header가 나올텐데요. 이 또한 바꿔줍니다.


6.마지막 h1을 바꿔줍니다.
그리고 나서 위쪽 적용을 눌러줍니다. 꼭 적용을 눌러주셔야 바뀝니다!
끝입니다!

그럼 이제 우리는 h1태그가 1개만 나올텐데요.
확인을 해보도록 하겠습니다.
다시 블로그 화면을 켜보도록하겠습니다.
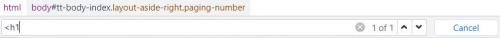
1번의 작업을 해보면 오른쪽을 보시면 1 of 1 으로 나오는게 확인됩니다.
바꾸기전엔 2개로 나왔던 h1태그가 1개만 나오는걸 확인 할 수 있습니다.
이제 봇들은 우리의 블로그를 보고 혼란스러워하지 않을겁니다.
변경 하시느라 수고많으셨습니다.
다른 정보들👇
2023년 기초생활수급자 급여종류 확인 신청 방법
기초생활수급을 받기 위해선 선정기준에 부합여부를 확인 해보아야합니다. 이번 포스팅에 나온 내용을 잘 보시고 해당된다면 꼭 신청하시길 바랍니다. 기초생활수급자의 의미 나라로부터 국민
chubbyggul.com
댓글